|
| Comunitatea uCoz Altele Instrumente şi Script-uri Model galerie imagini! (Utila cuiva poate.) |
| Model galerie imagini! |
Sursa: aici
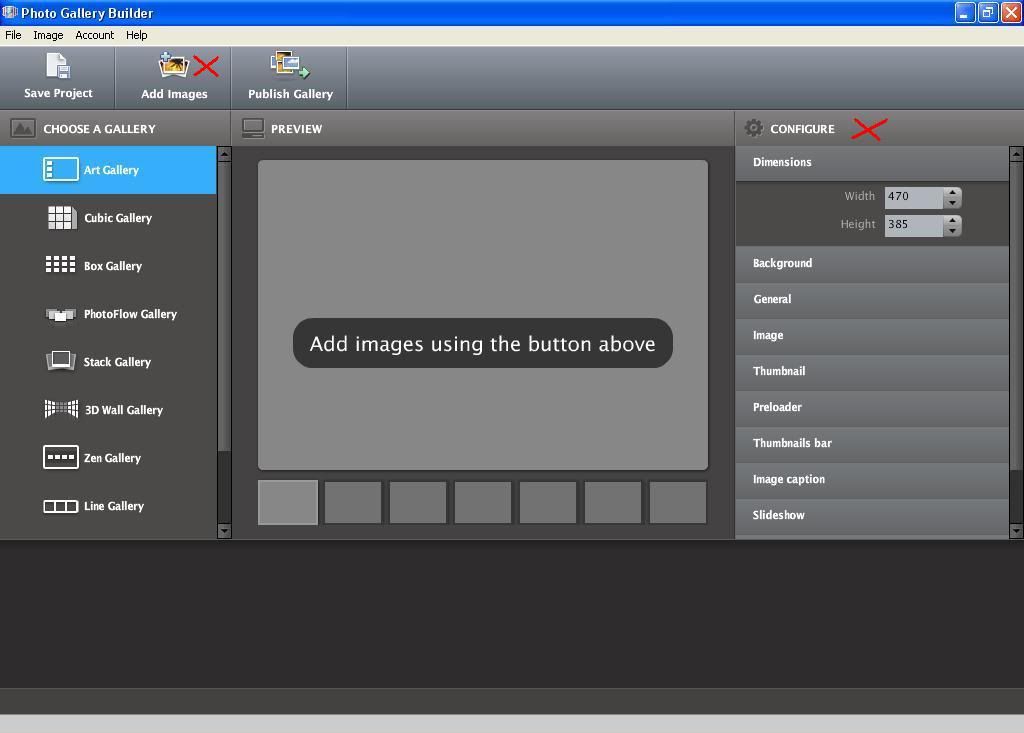
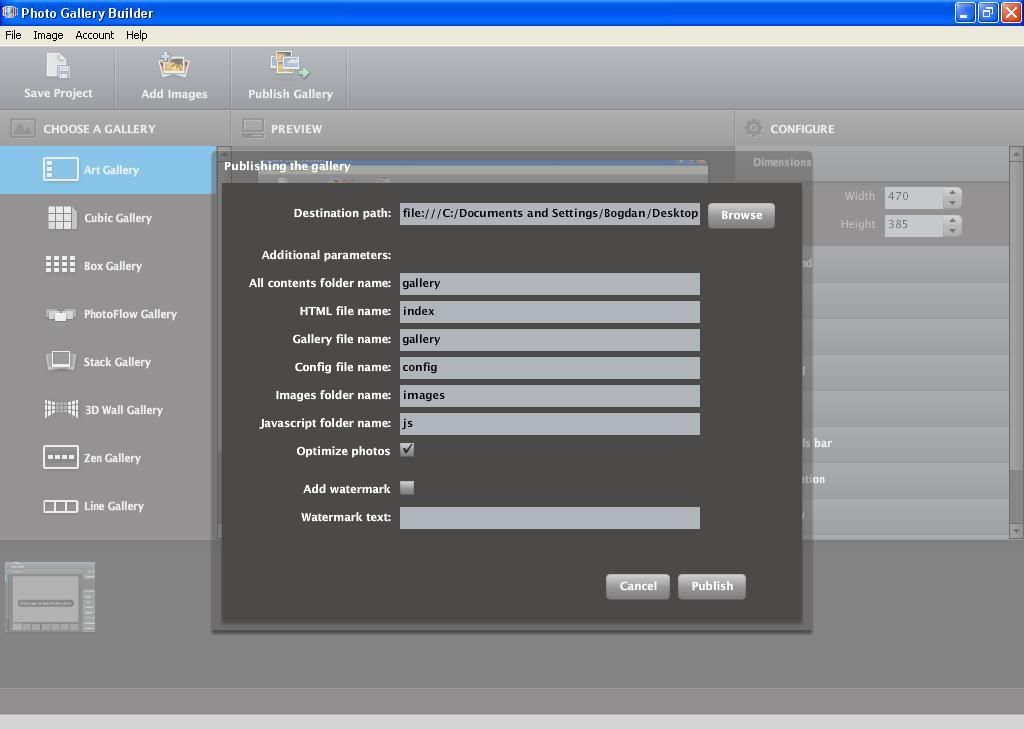
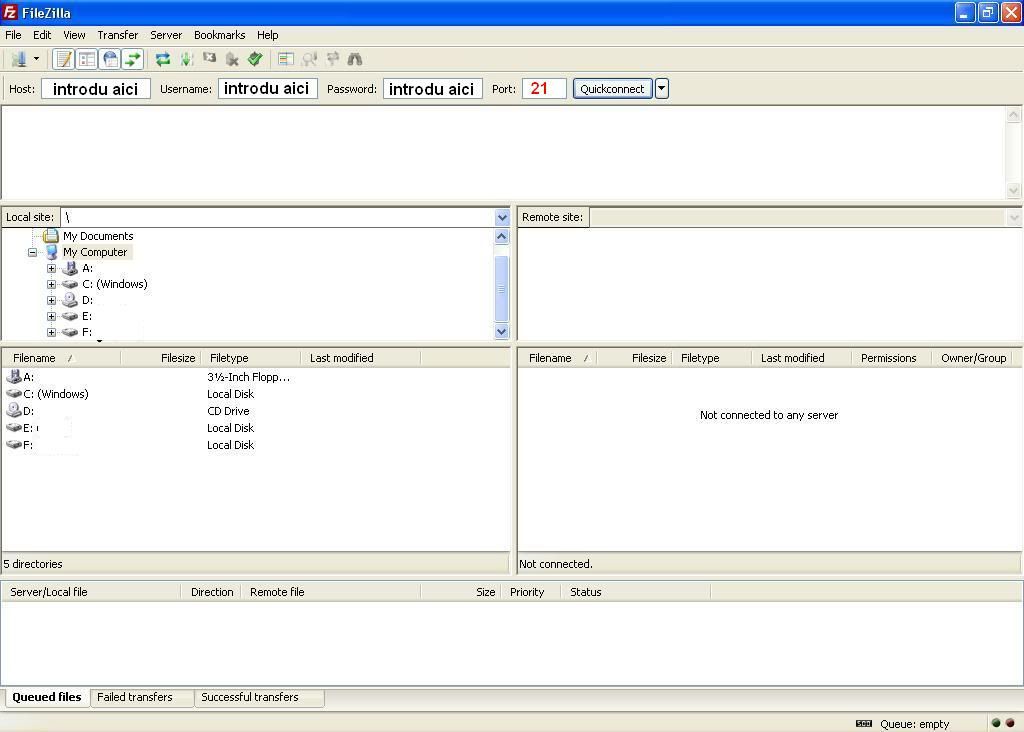
Modele pentru care puteti opta/preview: aici Download program: aici Pentru a face aceasta galerie de imagini aveti nevoie de programul PHOTO GALLERY BUILDER Dupa ce ati instalat programul, lansati PHOTO GALLERY BUILDER--------->NEW PROJECT. Apoi UPLODATI imaginile dorite si CONFIGURATI galeria cum doriti (vezi X) Odata aranjata galeria, puteti trece la PUBLICAREA EI (local deocamdata adica pe DESKTOP) apasand PUBLISH GALLERY. Odata publicata vi se va deschide o pagina in browser (pentru a vedea cum arata galeria si modul in care o introduceti pe site) codul de mai jos il introduceti oriunde doriti sa apara galeria de imagini Code <script type="text/javascript" src="gallery/js/jquery.js"></script> <script type="text/javascript" src="gallery/js/swfobject.js"></script> <script type="text/javascript" src="gallery/js/flashgallery.js"></script> <script type="text/javascript"> jQuery.flashgallery('gallery/gallery.swf', 'gallery/config.xml', { width: '470px', height: '385px', background: 'transparent' }); </script> ATENTIE Acest cod este DEFAULT, pentru a functiona corect trebuie editat, iar deabia dupa editare (adaugare linkuri din situl vostru) apasati SAVE. Pentru a UPLOADA toate fisierele necesare galeriei de imagini pe site avem nevoie de Filezilla, downloadati programul, install, deschideti program iar apoi configurati pentru connectarea la situl vostru. Cum faceti asta? In partea de sus la Filezilla aveti 3 spatii unde trebuie sa adaugati Host, USERNAME,PASSWORD,PORT(aici treceti 21 adica portul default) Hostul, username,pass le gasiti in ControlPanel ------->MAIN (vezi imaginea de mai jos) Dupa connectarea la server/site intram in ControlPanel ----->File Manager iar aici adaugati un folder nou numit de exemplu galerie1. Revenim pe Filezilla dam un Refresh (cele 2 sageti verzi de sub butonul Server) ca sa ne arate si folderul nou creat (galerie1). Tot in Filezilla in stanga putem vedea fisierele/folderele de pe calculatorul nostru iar in dreapta vedem folderele/fisierele din FILE MANAGER adica de pe site. Cautam in stanga locul (pe desktop de exemplu) unde avem galeria publicata din Photo Gallery Maker, dupa ce o gasim click pe galerie si trebuie sa vedem folderele Images, JS,config si gallery. trecem in partea dreapta si dam click pe galerie1 pentru a intra in ea, iar apoi din partea stanga (adica de pe calculator) mutam in partea dreapta folderele IMAGES, JS, GALLERY Atentie fara CONFIG deocamdata (vezi imaginea) Staer Alba - Mobila pentru familia ta.
Material modificat de Chibo - Marţi, 01/05/2012, 6:31 PM
|
"Pentru a face aceasta galerie de imagini"
Chibo, care galerie ? Am vazut doar cum se face dar nu stiu ce iese..arata o imagine cu ce iese la final. |
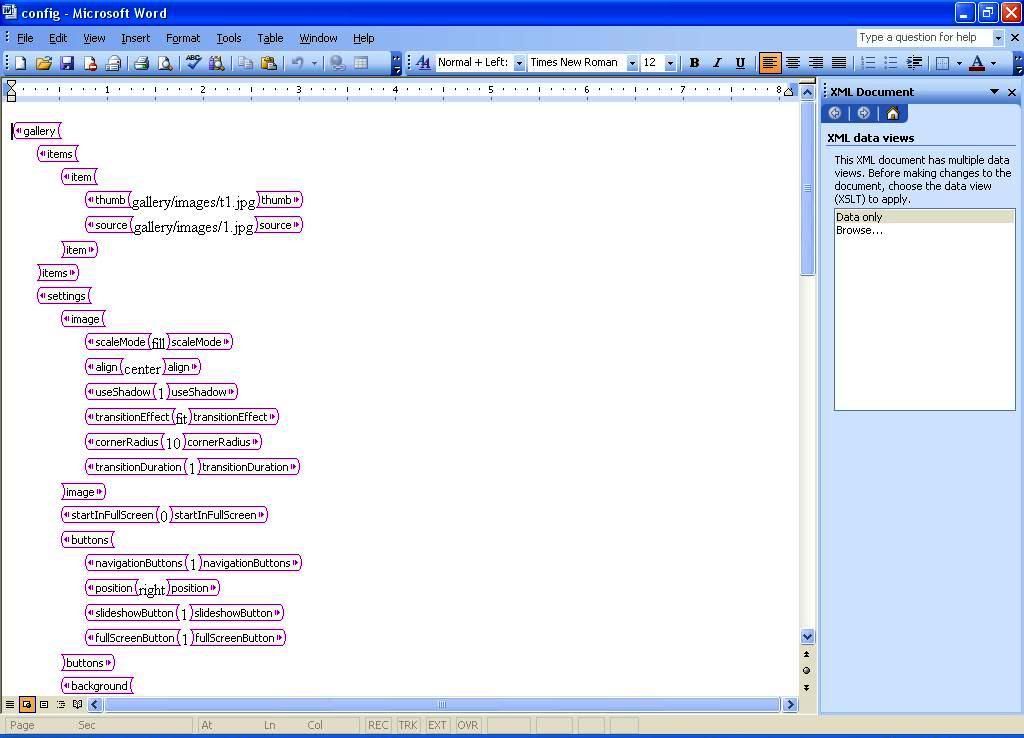
Intrati in folderul de pe desktop sau unde este publicata galeria local si dati click pe config.xml (click dreapta)--->open with----->MIcrosoft office word (recomandat este mai usor de editat cu el) o sa apara ca in imaginea de mai jos
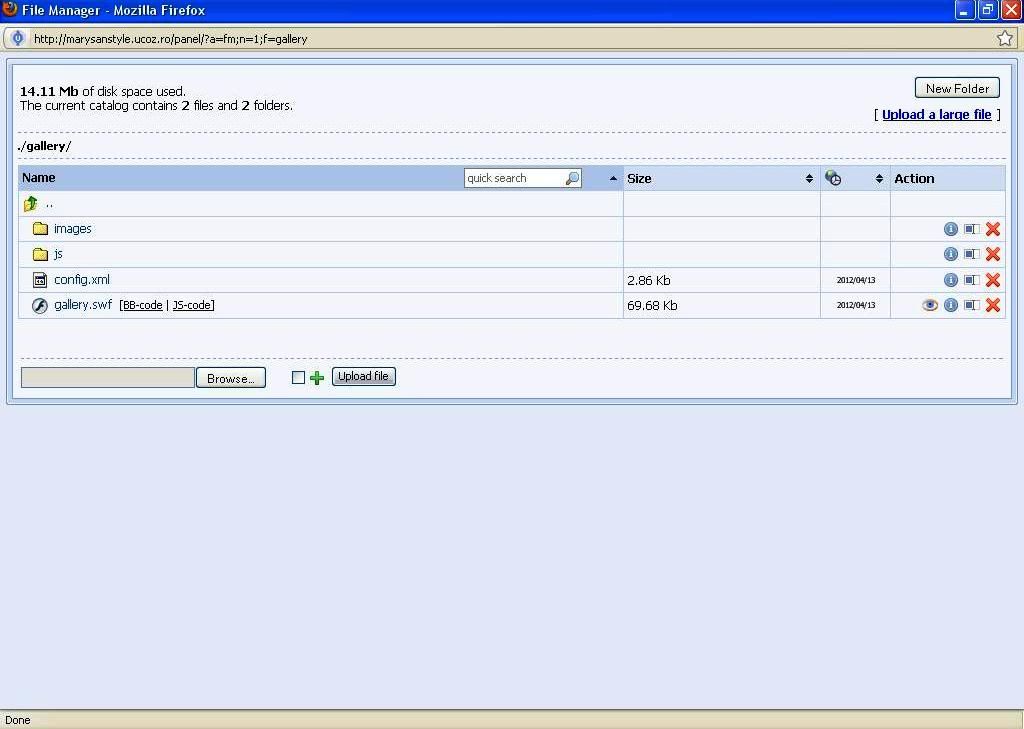
In config xml inlocuiti (copy din FILE MANAGER/galerie1/images) linkul gallery/images/t1.jpg cu linkul http://situltau/galerie1/images/t1.jpg si gallery/images/1.jpg cu http://situltau/galerie1/images/1.jpg , faceti la fel pentru toate imaginile care le aveti in galerie si retineti t1.jpg este imaginea mica thumbnails iar 1.jpg este imaginea normala. Dupa ce schimbati toate linkurile dati SAVE si Continue, astfel avand configurata galeria, acum putand uploada in acelasi folder cu images,js si gallery.swf si config.xml prin filezilla sau direct prin FIle manager, cum vreti. Revenim la acest code Code <script type="text/javascript" src="gallery/js/jquery.js"></script> <script type="text/javascript" src="gallery/js/swfobject.js"></script> <script type="text/javascript" src="gallery/js/flashgallery.js"></script> <script type="text/javascript"> jQuery.flashgallery('gallery/gallery.swf', 'gallery/config.xml', { width: '470px', height: '385px', background: 'transparent' }); </script> Mergem in FIle manager unde intram pe galerie1 (asta daca nu sunteti deja) ca si in imagine GALERIE aici dam click prima data pe JS, iar in folderul js avem 3 itemuri jquery.js swfobject.js flashgallery.js Clik pe Jquery si va aparea linkul de pe site al acestuia copy si apoi dam paste in codul de mai sus adica in loc de <script type="text/javascript" src="gallery/js/jquery.js"></script> trebuie sa avem <script type="text/javascript" src="http://numesite/gallerie1/js/jquery.js"></script> la fel pentru celelalte 2 itemuri <script type="text/javascript" src="gallery/js/swfobject.js"></script> <script type="text/javascript" src="http://numesite/gallerie1/js/swfobject.js"></script> <script type="text/javascript" src="gallery/js/flashgallery.js"></script> <script type="text/javascript" src="http://numesite/gallerie1/js/flashgallery.js"></script> iesim din folderul JS iar apoi jQuery.flashgallery('gallery/gallery.swf', 'gallery/config.xml' il inlocuim cu jQuery.flashgallery('http://numesite/gallerie1/gallery.swf', 'http://numesite/gallerie1/config.xml' Odata inlocuite galeria este gata, trebuie sa copiati doar codul (CU LINKURILE SCHIMBATE) nu cel default unde vreti sa apara galeria. La mine pe site arata asa Sper sa va fie utila, orice intrebari le puteti posta aici referitor la galerie:)) SPOR!!!!! Adăugat (01/05/2012, 4:47 PM) --------------------------------------------- of SkipY, ca grabit esti:))) Adăugat (01/05/2012, 5:03 PM) --------------------------------------------- foarte important la aceasta galerie este ca la inceput sa nu uploadati acel fisier Config.xml, deoarece daca il uploadati fara a modifica prima data linkurile imaginilor galeria nu o sa mearga, in cel mai bun caz o sa obtineti o galerie care se incarca la nesfarsit. (cum am patit eu:))) Staer Alba - Mobila pentru familia ta.
Material modificat de Chibo - Marţi, 01/05/2012, 6:33 PM
|
| |||
| |||








 [/img]
[/img]